SimplifEye
Simplifeye’s product suite seeks to streamline the laborious, expensive, and often manual, processes of dental patient referral, insurance verification, and payment processing. The next stage of this journey is to expand the target audience to include many other medical markets.
As the Director of Product Design, I’m responsible for all customer, practice, and customer support UX, UI and Visual Design - a hands-on role I deeply enjoy.
creating THE DESIGN SYSTEM
My role: UX, UI, Visual Design
Following the creation of our personas, I began building out our baseline design system from scratch. I designed the viewports, styles, and reusable components in Figma that allows us to rapidly prototype our products at higher fidelity while maintaining a high standard of consistency. The system continues to evolve as new needs arise.
Amplify Dashboard redesign
The Challenge: As a Doctor or Office Manager, I need a central location to manage my Amplify Referrals - and view the overall performance of my chat center.
My Role: User research & interviews, UX, UI, Visual Design, Prototyping, User testing
This redesign represents a massive upgrade to our current system. We identified the key features needed from client interviews, customer success calls, and great back-and-forth prototyping/testing with beta clients. We also wanted to make this a “sticky” experience that clients would really come to depend upon on a daily basis.
Mobile was also a heavy consideration, especially for doctors and administrators who are more interested in performance metrics. So I designed the entire experience with mobile in mind.
The New Amplify Dashboard
THE NEW DESIGN - includes key features like adjustable performance data, notes, advanced referral filtering, and a far more optimized mobile experience.
THE OLD DESIGN
THE PREVIOUS PLATFORM was a functional MVP. Simple and clean but lacking a lot of key features our clients were clamoring for. It also lacked a visual connection to the brand.
How the NEW design evolved:
Rapid protoyping, using our design system, based on client feedback and user interviews.
We added more visualization to the performance section which was well received.
The actual referrals seemed to fall flat with our users so we applied a card treatment to add a more tactile feel. Through many user interviews, we identified the most relevant data to be previewed on this page.
Other added features
Referrals are consolidated into an intuitive interface, with all the relevant data. Adding a notes feature was a direct client feedback request - with the possibility of many hands touching this referral, maintaining an organized, editable log makes the experience much stickier.
Referrals are also shared via email, driving directly to the Amplify Dashboard. Performance metrics were a repeated ask from the practices - so we now proactively deliver them.
PAYMENTS PLATFORM
The Challenge: As a Practice Owner, I need a more efficient - and safer - way to manage my payments processing.
My Role: User research & interviews, UX, UI, Visual Design, Prototyping, User testing.
The current state of payment processing for most medical practices varies from painful to downright medieval. Physical invoices, phone calls, merchant fees, and up to 20% annual uncollected revenue all contribute to a growing problem. Simplifeye Payments aims to eliminate all of that.
We interviewed dozens of practices to document their payments process. determine the biggest pain points, obstacles, and areas of opportunity. The resulting information, combined with extensive industry research, helped us create some baseline User Journeys. It was important that we consider the journey from both sides - for the practice that would be implementing this product and the patients that would be consuming the output.
Our new platform allows for the creation and management of all types of payments - from a single invoice to a multi-month payment plan. It was designed with reusability in mind, making it faster to develop and featuring familiar patterns across patient and practice that made the learning curve minimal.
While practices will vary in terms of their screen size needs, the entire application was developed mobile first to maximize engagement with patients.
The dashboard allows a quick overview and can scale from 1-1000 practices.
Creating payment plans can be done with just a few clicks.
A very inexpensive credit check mitigates risk for the practice.
Payment plan creation, including credit checks, removes the need for costly 3rd party merchants, saving the patient and practice money.
A full patient portal allows patients to pay their invoices 24/7.
Simple but critical features like adding notes, one-click texting/email to patients makes the practice far more efficient.
Telehealth Platform
Once the COVID crisis hit, it became immediately clear that dental practices needed a virtual solution to care for patients and create an alternative revenue stream. The obvious solution was a telehealth platform designed specifically for dentists AND their patients.
In what was easily the most compressed timeframe I’ve ever worked in, we researched the technology, interviewed practices, designed a platform, built and tested it - all under 30 days. The result was a video conferencing platform that allowed doctor to patient interactions, clinical note capture, multiple participant conferencing, and capture consent and payment.
The appointment information is all passed directly into the Amplify dashboard, allowing the practice to have an end-to-end record of ALL interactions.
Self Scheduling
My role: Research, UX, UI, Visual design, prototyping, testing
The challenge - through interviews and industry research, we identified that a large percentage of a dental practice’s time is spent on the phones or on email scheduling and rescheduling appointments. The capture of this information is time-consuming, analog, and prone to human error. So we built a self-scheduling tool patients can use to book their own appointments. The tool is integrated directly into the practice electronic health records system so the data is passed directly to the schedule - and to the Amplify dashboard - so we created a direct connection to our existing product to make it even easier to see appointments and manage them.
The tool is accessible via an embedded button on the practice website - or it can be shared directly via email as a link. Built in a beautifully responsive way, the tool works across all viewports seamlessly but has a heavy mobile user base.
We also discovered some patients prefer to book with guidance so we built out the same functionality for our Chatters to use on their own platform - so they do the heavy lifting
Simplifeye FORMS
My Role: Research, UX, UI, Visua Design, prototyping, user testing
The challenge: In order to make Simplifeye more attractive as a full-service platform, we identified a few key interactions that are pain points for practices. In particular, the time it takes to share, complete, and receive forms is still a major drain on the front office, adding 20 minutes per patient (approximately 2-2.5 hours of time wasted every day.
Through practice and patient interviews, we established the common needs/problems to solve:
Provide easy to build forms that can be customized for every practice - and shared across multiple practices
Automate the sending of patient forms - from initial new patient forms to expired info for return patients
Provide tailored email and SMS messaging to accompany all forms
*Integrate the receipt of forms into the daily practice workflow
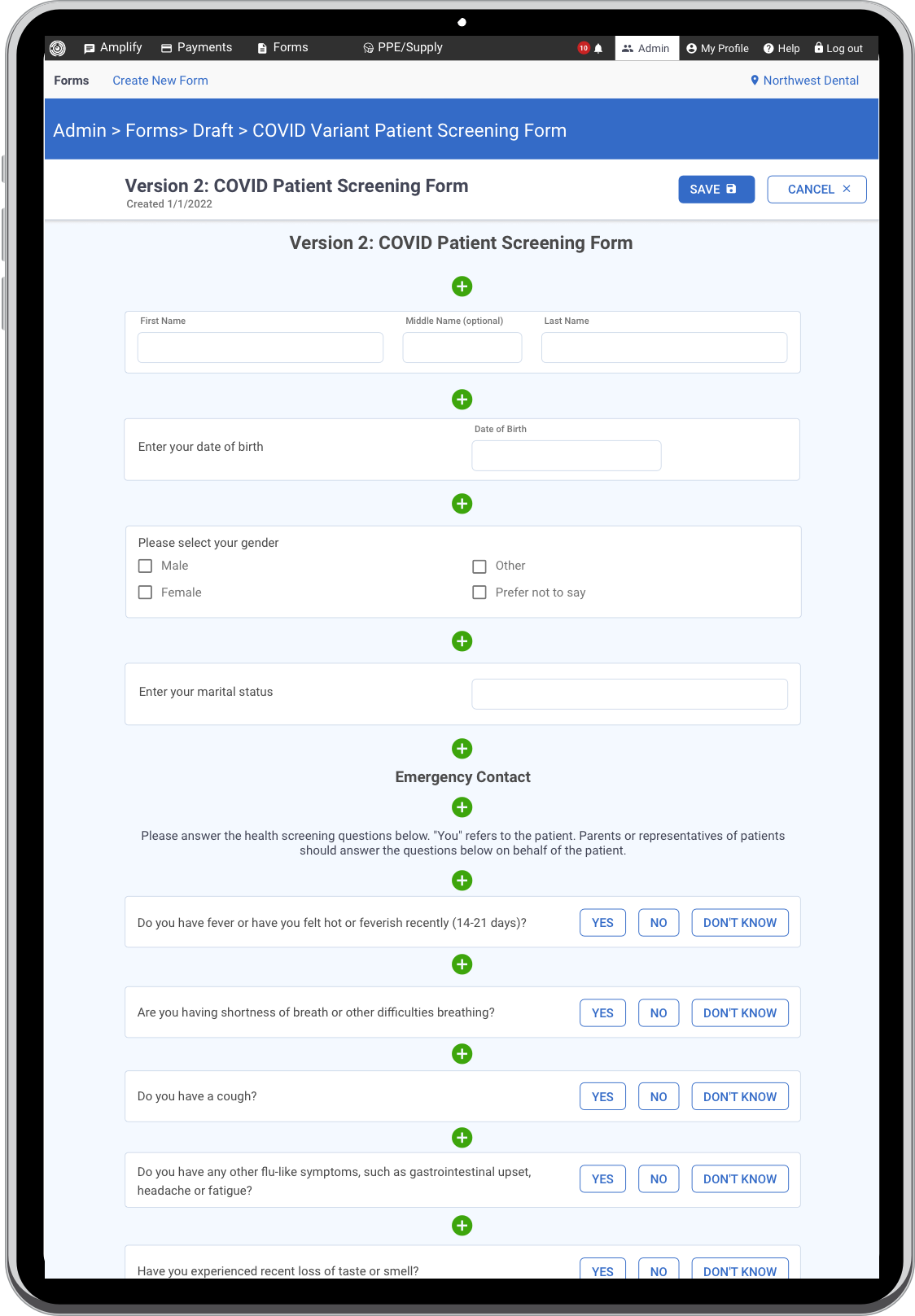
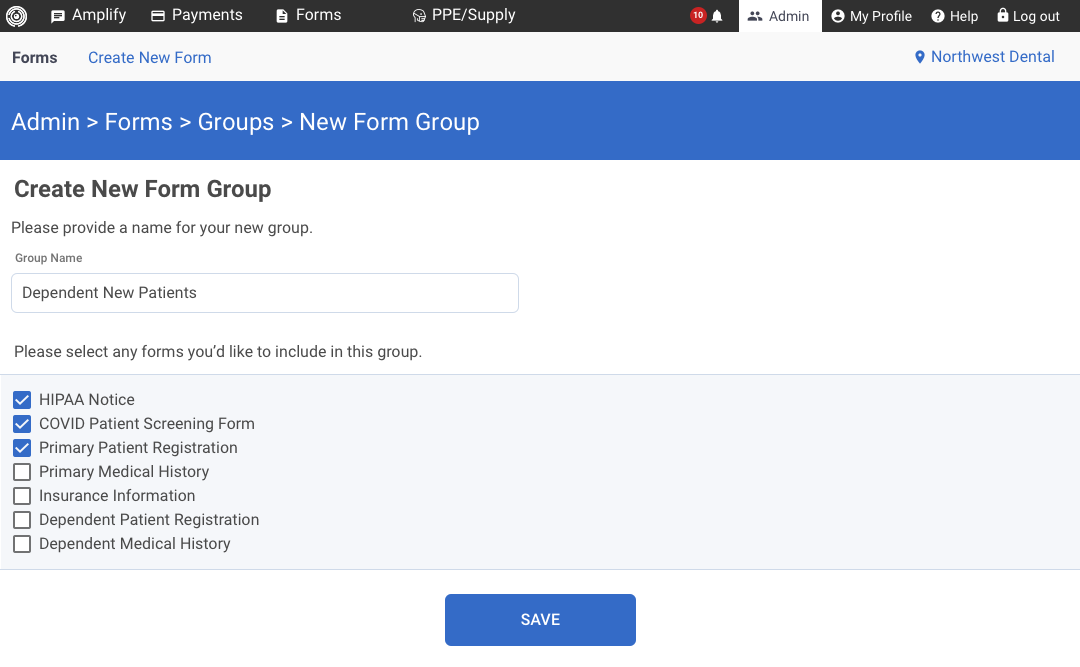
Along the way, we developed several key features that helped expedite the building process, minimize training, and made automation quick and painless.
Users can select multiple fields or questions to quickly build customized forms.
After extensive research, we realized that for most forms, there are only 6-8 unique fields regularly used - so we were able to pre-build these to ensure a minimal learning curve.
Users can create and assign forms to specific groups to automate the sending of forms. As an added bonus, these groups can be shared across practices.
Users can select pre-formatted questions from an extensive database, creating detailed forms in minutes. This is especially valuable to practices with multiple locations and different disciplines under one roof.
Practices can “flag” specific responses that are deemed important so they can be reviewed and focused upon in a clinical setting.
Our interviews were particularly interesting when it came to the different needs of the audiences. Patients and the front desk want forms that are easy and fast to COMPLETE.
Doctors want forms that are easy to READ and get to the important data.
In almost every doctor interview, we heard that doctors are consistently looking at the same things as they scan forms - allergies, medical history, and symptoms. So we built in a way to “flag” specific questions and/or responses that are important to the doctor and make sure they are visually called out.
The end result is a form that can be read faster, calls out more important information, and could potentially assist with faster diagnosis and treatment.
Amplify Chat Interface upgrade
My role: Research, UX, UI, Visual design, prototyping, guerilla testing
The redesign of our Chat Interface provided the perfect opportunity to introduce Design Sprints into the organization. I opted for a 2-hour sprint since we were all co-located and had a very clear understanding of the journey, audience, and scope.
Prior to the sprint, I researched and developed user personas based on client interviews, auditing sales calls, analytics, and research - combined with some serious industry knowledge from the team.
With the personas and scope defined prior to sprint start, we went immediately into ideation - crafting “How might we…?” statements.
We categorized and voted on the HMW statements, then had an expanded discussion on relevance and scope.
Each participant sketched alone, followed by multiple rounds of review, feedback, and final voting.
Our design sprint yielded several great backlog items which we broke down and prioritized into key features, including one-click choices to make the experience faster, some visual cues to reinforce the fact that users are chatting with a person, not a bot (which is a big competitive differentiator), and a ratings function to validate the performance of our Smile Specialists.
Verify - a new Insurance Verification product
The Challenge: As an Office Manager, I need to verify a patient’s insurance coverage quickly and accurately.
My Role: User research & interviews, UX, UI, Visual design, prototyping
Verify is a ground-breaking product that automates the currently manual and laborious process of validating a patients insurance coverage. Instead of spending 30+ minutes traversing automated phone menus, this product creates an extensive report that details coverage for every possible procedure - and gives that time back to the front office.
We interviewed several practice Office Managers to document the specific features needed to streamline the process and differentiate this product
The dashboard allows the practice request verifications and easily check the status of all outstanding verifications.
HOW THE DESIGN EVOLVED
My initial thought was to create as much scannable hierarchy as possible - save vertical space with collapsible features.
As we put designs in front of clients, we saw a very consistent reaction - screen real estate was secondary to the number of clicks. So a single scannable experience, with really clear type hierarchy, became essential.
Inline search at the section level was a well-received feature but the constraints (and printing issues) of a modal became a barrier.
Client interviews revealed the need to group procedures by their frequency of use, a pattern that could apply to all practices. We netted out with a very clearly structured, hierarchal page that lent itself to printing (and was quite mobile friendly).
We kept modals for input only - that pattern was recognized and accepted almost immediately and sped the experience up.
Filtering by procedure vs raw search became a clear winner, allowing for incredible relevant and focused results.
Verify Back-End Data Capture
While a fair amount of the Verify platform is automated, there are certain procedures that require support from a Verification specialist. Like Amplify, I designed a back end that allowed specialists to capture an amazing amount of detail, especially on procedures.
The design is intentionally stepped and linear to ensure questions are asked in the right sequence and meet a higher accuracy standard.
Keeping the interface simple and sequential allows the Verification Specialists to rapidly capture data - without skipping over details.
Offering conditional fields - many of which are specific to a procedure - allow a Verification Specialist to capture every coverage detail accurately.
AMPLIFY INTERNAL CHAT CENTER
The Challenge: As a Smile Specialist, I need an interface that will allow me to chat with patients and send referrals to participating dental practices.
My role: User research & interviews, UX, UI, Visual design, prototyping
The redesign of the chat center is a great case study in User-Centered Design. I am thrilled to have unfettered access to our team of Smile Specialists. Understanding them as users was critical as they are not your average consumer - they are “super users” within this interface day 24 hours a day. They don’t care about mobile since they rely on screen real estate - and handling multiple chats at once is critical to their efficiency.
The Smile Specialist’s initial requests and feedback formed the first set of features, followed by circles of design/feedback. The maturity of our design system allowed us to tear through design cycles and deliver a final design in less than a week.
Post launch, we continueto iterate, rolling out continuous small fixes as our Smile Specialists provide feeback.
Smile Specialists can handle up to 4 chats simultaneously, which is a common use case.
Referrals can now be spot-checked and modified - you can even create additional related referrals (for families) to allow for greater clarify for our practices.
For completed referrals, I designed a simple workflow that allowed auditing and QA. Its also a critical HIPAA requirement.